根据这几天成功搭建的经验,把步骤梳理一下。
1、购买主机,安装最新版WordPress(过程略,PHP版本最好高一些,主机要带MySQL,容量大小根据实际情况决定)
2、下载安装KnowAll主题,目前网上免费的是1.3.2版本,自行把/inc文件夹里的kirki框架更换成最新的。
3、进入WordPress后台,点外观→安装主题→上传主题→选择文件→现在安装
4、接下来进入KnowAll welcome setup(在Activate KnowAll界面选择1.skip this step,2.Continue,3.Install Sample Content把下面的五个全部勾选,点Install Marked)。
5、安装成功以后,会在左侧导航栏出现Knowledge Base,虽然由上到下皆为英文,但是意思并不难理解。
6、在设置→讨论里,把所有选项全部取消勾选,点保存更改。然后删除每篇文章下面的评论框。这个东西既占地方又难看。打开/wp-content/themes/knowall,找到single.php,删除第41行-45行代码:
<?php
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) :
comments_template();
endif; ?>7、为了保护公司内部信息安全,把网站设置成必须登陆才能看到内容,这里需要用到一个插件:Registered Users Only,直接在左侧工具栏:插件→安装插件搜索启用即可。然后在设置→常规→成员资格,把“任何人都可以注册”取消掉,点保存更改。
为了进一步保证信息安全,在网站根目录放置Robots.txt文件,内容为:
User-agent: *
Disallow: /
这样可以禁止任何搜索引擎来爬取我们网站的信息。
8、接下来安装Login Designer插件,这个插件可以自定义设置登陆页面,美化一下登陆界面。
9、安装Q2W3 Fixed Widget插件,使文章页面出现固定悬浮目录菜单。安装完毕点击启用,点外观→Fixed Widget 选项,把上边距设为200像素,下边距设为120像素,兼容性勾选自动 fix widget ID,点保存更改。
点外观→小工具,找到右侧Sidebar--Article,点开Knowledge Base Table of Contents:contents,把Title里面的contents改成汉字:文章目录,勾选Fixed widget,点完成。
10、进入后台,用户→添加用户,输入用户名,电子邮件,密码,勾选确认使用弱密码,发送用户通知取消勾选,角色选订阅者,点添加用户。
11、这时用新添加的订阅者账户进入系统,会发现上方有个进入后台的黑色边框,非常影响美观。找到/wp-content/themes/knowall里面的functions.php文件,在第100行按回车留出空白,插入一行代码:
if (!current_user_can('manage_options')) { add_filter('show_admin_bar', '__return_false'); }这样只有管理员身份进去的时候才会显示进入后台的边框,普通用户(订阅者)进去之后什么都没有。
12、订阅者如何注销登陆?在后台左侧边栏,点外观→主题→自定义→菜单→创建新菜单,菜单名称任意,然后点 +添加项目→自定义链接,URL填/wp-login.php?action=logout,链接文本填“注销”,点添加至菜单,菜单位置选Site Footer Menu,然后点左上方的发布 按钮。
13、订阅者账户注销后再登陆,会返回到后台界面的问题。
在wordpress根目录打开wp-login.php文件,在第809行,将:
wp_login_url() 改成 wp_login_url(home_url())
14、如何移除登陆页面标题后跟着的“——WordPress”字样?打开/wp-content/themes/knowall里的functions.php文件,在第57行插入代码:
//移除登录页面标题中的“ — WordPress”
add_filter('login_title', 'fanly_remove_login_title', 10, 2);
function fanly_remove_login_title($login_title, $title){
return $title.' ‹ '.get_bloginfo('name');
}15、翻译feedback为中文。打开/wp-content/themes/knowall/hkb-templates里的hkb-voting-form.php文件,
在第38行找到:“Thanks for your feedback, add a comment here to help improve the article”,将其简洁的翻译成中文:“如有疑问,请在这里留下您的反馈”。
在第39行找到:“Send Feedback”,翻译成中文:“发送”
在第42行找到:“Thanks for your feedback”,翻译为:“感谢您的反馈!”
16、修改文章页面下方的“最近修改日期”代码,打开/wp-content/themes/knowall/hkb-templates文件夹里的hkb-single.php文件,在第38行,将:
<?php _e( 'Updated on' , 'knowall' ); ?> <?php the_modified_date('F j, Y'); ?> 修改为:
<?php _e( '最后更新于' , 'knowall' ); ?> <?php the_modified_date('G:H:s, F j, Y年'); ?>至此,整个网站的代码部分修改完毕。KnowAll虽然出自国外设计师,但是整个主题支持自定义各种语言。
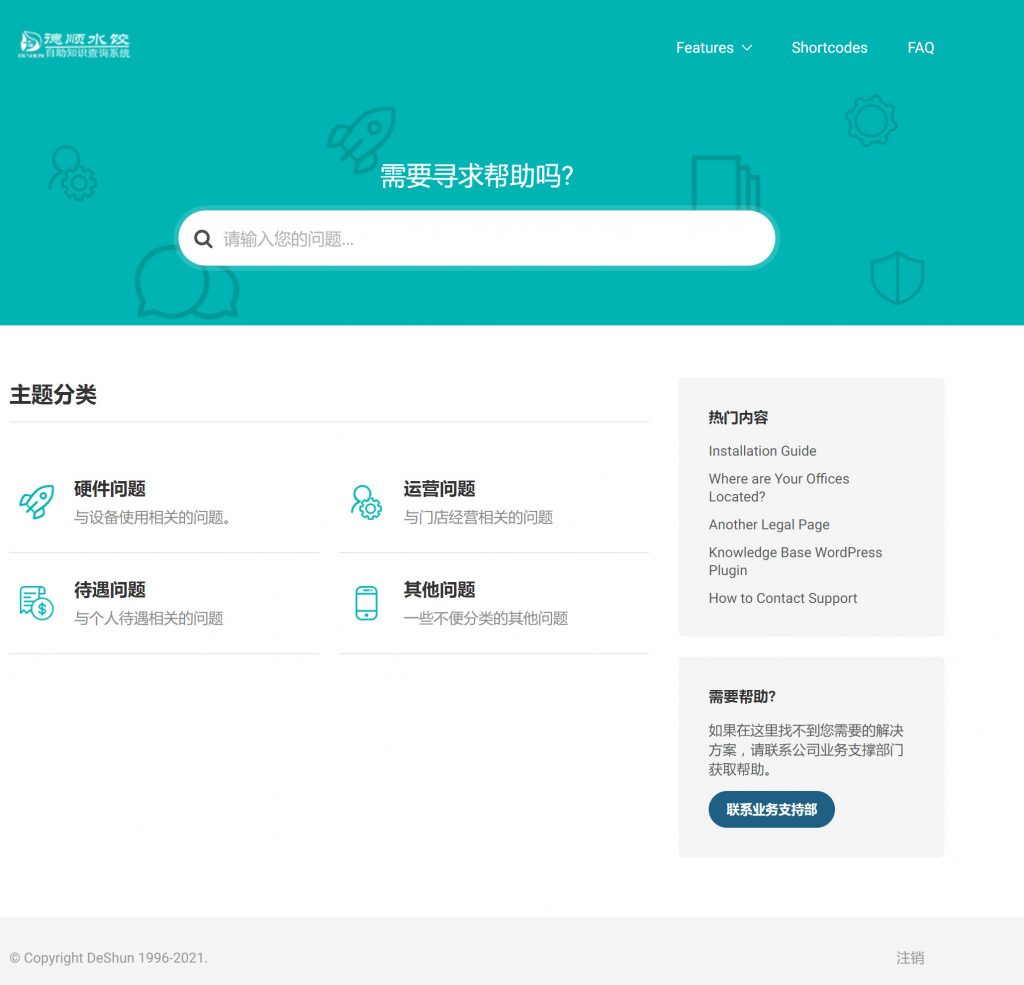
在主题→自定义→Theme里面,可以把homepage、header里面的相关内容替换成汉语,在header里面上传站点logo,注意使用130x30px,png格式透明背景。
在主题→自定义→站点身份里面,设置站点的主、副标题。
在主题→自定义→小工具里面,修改页面右侧Popular Articles,和Need Support?的相关内容。
剩下的工作就是修改Article Category的名称、内容描述、别名,添加内容了。
在已有的页面里,有一些写法很美观,这个以后都会用到。
好了,就写这么多,什么时候重新建站的时候,可以拿这篇文章做参考。
写完已经是3月2号凌晨1点多了。bye bye。

文章评论
可以直接弄个php的wiki程序,比如 dokuwiki、Tikiwiki
@Jeff 刚看了一下dokuwiki,确实很不错。感谢推荐!